フォームで生年月日などの項目を作るとき「年数」をセレクトで作成するとき、毎年新しい年を足して…というのは運用上少し不便。
そして、項目数が多くなりすぎてしまうとユーザーにとっても使い勝手があまり良くありません。
今回はそんな悩みを解決できる、運用側もユーザー側も使いやすい年数選択を動的に作成する方法をご紹介します!
動的に作成する基本の書き方
まず、指定期間分を動的に作成する方法です。
functions.phpに下記のように指定をし、Contact Form 7のフォーム設定画面の項目には「[select* your_year first_as_label "選択してください"]」と記載します。
「first_as_label」は初期値用の指定のため、初期値を指定しない場合は不要です。
今回は直近50年を入るようにしていますが、期間を調整したい場合は「$end_year」の値を変更すると変えることができます。
add_filter('wpcf7_form_tag', function ($tag) {
if ($tag['name'] === 'your_year') {
$current_year = date('Y');
$start_year = $current_year;
$end_year = $current_year - 50; //過去何年分にするか
$options = [];
for ($year = $start_year; $year >= $end_year; $year--) {
$options[] = sprintf('%d年', $year, $year);
}
$tag['raw_values'] = $options;
$tag['values'] = $options;
}
return $tag;
}, 10, 1);
初期値の位置を調整する
次はユーザーに使いやすいように初期値の位置を調整します。
先ほどはContact Form 7の設定画面の項目で初期値を設定しましたが、今度はPHPとjsで制御します。
そのため、項目には「[select* your_year]」とシンプルに記載してください。
ここで初期値を入れてしまうと、コードの重複や仕様面のバッティングでうまく動作しない可能性があります
jsだけでも同じ仕様は作成できるのですが、諸々試したところjsだけで置き換えてしまうと「未定義の値がこの項目を通じて送信されました。」というバリデーションエラーが表示され、送信できなくなってしまう場合がありました。
add_filter('wpcf7_form_tag', function ($tag) {
if ($tag['name'] === 'your_year') {
$current_year = date('Y');
$start_year = $current_year;
$end_year = $current_year - 50; //過去何年分にするか
$options = [];
for ($year = $start_year; $year >= $end_year; $year--) {
$options[] = $year;
}
$index = array_search(2000, $options);// どの位置に初期値を置くか
if ($index !== false) {
array_splice($options, $index + 1, 0, "選択してください");
}
$tag['raw_values'] = $options;
$tag['values'] = $options;
}
return $tag;
}, 10, 1);
document.addEventListener("DOMContentLoaded", function () {
const selectElement = document.querySelector('select[name="your_year"]');
if (selectElement) {
const optionToSelect = Array.from(selectElement.options).find(
(option) => option.textContent === "選択してください"
);
if (optionToSelect) {
optionToSelect.selected = true;
}
}
});
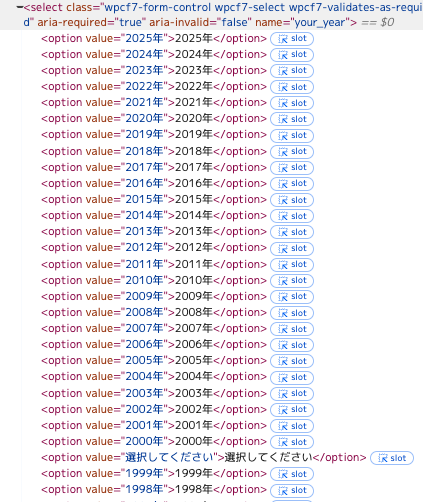
この記述で実装するとselectタグ内のoptionが下記のように生成されます。
今回は「2000年」の次に置くようにしているため、「2000年」の次に「選択してください」と表示されており、iPhoneやアンドロイドなどのタッチデバイスのUIでも、セレクトの中間から選択できるようになります。


まとめ
フォームの基本的な機能でも十分作成はできますが、運用面やユーザーの使い勝手のことを考えた実装ができるとより良いサイトを構築できますね。
ぜひ、ご活用ください!


