サイトをより印象的にするために背景に一工夫を入れたいことがあると思います。
今回はその中でもノイズのかかった背景を作る方法を紹介いたします!
完成系のイメージ
ノイズがかかった背景を付けるだけであれば、ノイズパターンを敷き詰めるだけで完成してしまうので…
今回は下記のサイトのような、昔のテレビの砂嵐っぽく動くノイズ背景を作成してみました。
▼完成系のイメージ
https://you.digitalwerk.agency/
ノイズの準備
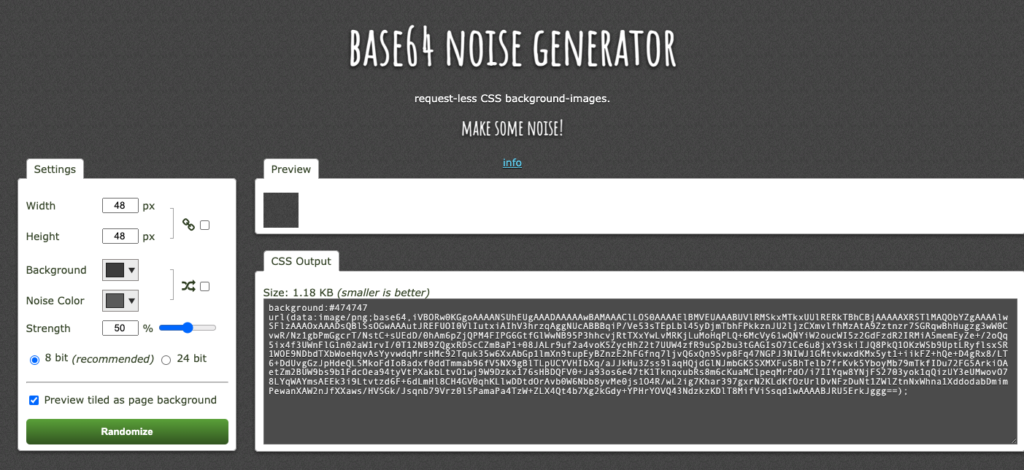
今回の肝となるノイズですが、簡単に作成できる方法を探したところ、下記のサイトを見つけたので、「base64 noise generator」さんを使用して作成します。

サイズや色、荒さの調整ができるので、プレビューで調整をします。
「CSS Output」に背景として使用するコードが生成されるため、そちらをCSSに記載します。
コードを書く
生成したCSSを元に、コードを書いていきます。
これは私の癖でもあるのですが…特定のページで外したり、どんなサイトでも使いまわしやすいパーツにしたいので、divタグで作成してpositionで背景に配置します。
bodyでも動作するので、ここはお好みで調整してください。
背景に敷いたノイズをkeyframesを使用して動かしますbackground-positionを縦横無尽に自由に動かすことでノイズ感強めな印象にしています。
気持ち程度に入れたい場合はkeyframes内の指定の数や動かす数値を大幅に変えないようにすると、シンプルな感じになります。
See the Pen background noize by あんちょび (@anchov_0v0) on CodePen.
まとめ
昨年流行ったY2Kやレトロな感じのサイトにしたいとき、ノイズ背景は相性がいいですよね。
暗い色を使うのか、明るい色を使うのかで印象がかなり変わる要素でもあるので、ぜひ活用してみてください!