Webだからこそできるデザインの一つに「マウスカーソル」というものがあります。
cursorプロパティでも十分色々な設定はできますが、実は簡単に他のカーソルにすることができるんです。
今回はその中でも「絵文字」にする方法をご紹介します!
まず、「cursor」プロパティとは?
CSSの「cursor」プロパティは、マウスカーソルの形状を指定するために使用されます。
このプロパティを使うことで、ユーザーが要素にマウスを合わせたときに表示されるカーソルの見た目を変更することができます。
主な値
デフォルトで設定ができて、よく使われる値は下記の通りです。
- default: 通常の矢印カーソル
- pointer: 手の形のカーソル。リンクやボタンなど、クリック可能な要素に使用
- text: テキスト選択カーソル(Iビーム)。テキストを選択できる場所で使用
- move: 移動カーソル。要素をドラッグできることを示す
- not-allowed: 禁止のカーソル。操作が許可されていないことを示す
- wait: 待機カーソル。処理中であることを示す
- help: ヘルプカーソル。ヘルプ情報が利用可能であることを示す
- crosshair: クロスヘアカーソル。精密な選択が必要な場合に使用
記述方法
.button {
cursor: pointer; /* ボタンに手の形のカーソルを表示 */
}
.text-area {
cursor: text; /* テキストエリアにIビームカーソルを表示 */
}
.draggable {
cursor: move; /* ドラッグ可能な要素に移動カーソルを表示 */
}
カスタムカーソル
「cursor」プロパティでは、下記のように記述することで画像をカーソルとして使用することもできます。
.custom-cursor {
cursor: url('path/to/cursor-image.png'), auto; /* カスタムカーソルを指定 */
}この場合、指定した画像がカーソルとして表示され、画像が読み込めない場合は「auto」カーソルが表示されます。
カーソルを絵文字にする方法
cursorプロパティについてを確認したところで、肝心のカーソルを絵文字にする方法です。
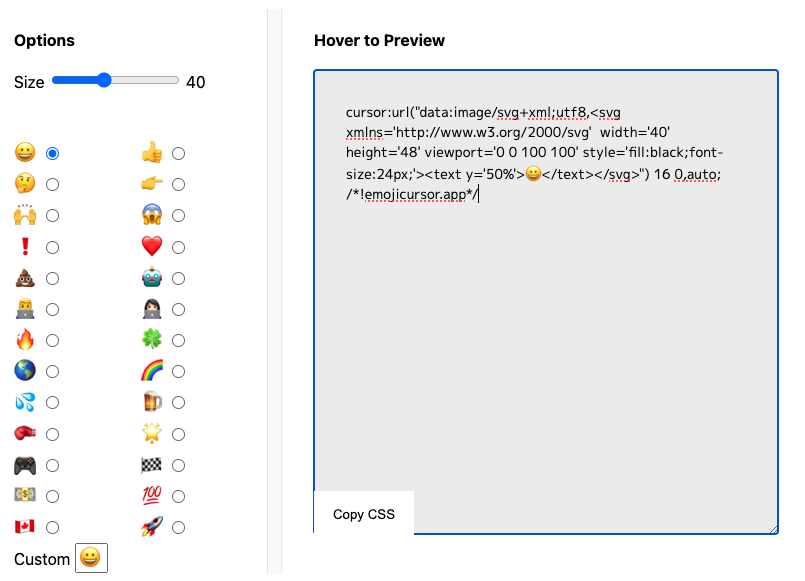
Emoji CursorというCSSジェネレーターを使用することで、絵文字で設定するためのコードが生成されます。

よく使われる絵文字は選択できるようになっており、「Custom」の欄に入力することで自分の好きな絵文字にすることも可能です。
絵文字にするときの注意事項
絵文字の見え方はMacとWindows、ブラウザによって異なる場合があります。
よく使われる絵文字であれば問題ないですが、珍しい絵文字や機種依存文字を設定すると、人によってカーソルが変わってしまい、想定していない印象を与えることになってしまう可能性もあります。
珍しい絵文字を設定したい場合は、絵文字の比較表などを参考に見え方を確認してから設定することがおすすめです!
まとめ
マウスカーソルに一工夫あるとサイトの個性が出せますね!
ただ、その時に忘れてはいけないのはUI面、ユーザーの使いやすさです。
見た目を重視しすぎるあまり、ユーザーのカーソルが使いにくくなってしまうと本末転倒。設定する際にはそのバランス感も意識してみてください!